1. 介绍
Coraool WebSDK集成了埋点系统 & API调用系统。
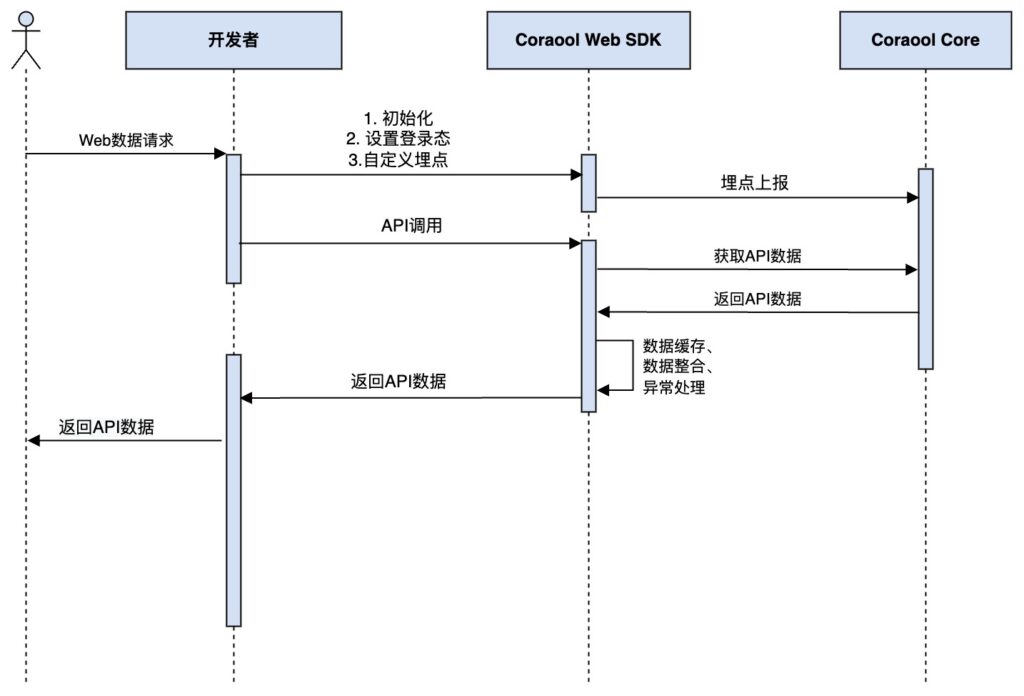
2. 对接流程

整体流程说明:
- STEP1:开发者接入Coraool WEBSDK,调用自定义埋点上报
- 1. 初始化
- 2. 设置登录态
- 3. 自定义埋点
- STEP2:调用 API 获取数据,获取数据。
3.使用说明
3.1 script 引入方案
<script src="https://digiplus.coraoolstatic.com/com.coraool.digiplus/coraool-web-sdk-2.2.5.js"></script>| VersionDate | Release Notes | SDK |
|---|---|---|
| 20240716 | 2.2.6 版本更新内容: 1. 新增获取设备ID方法getDeviceId,详见4.16 | https://digiplus.coraoolstatic.com/com.coraool.digiplus/coraool-web-sdk-2.2.6.js |
| 20240712 | 2.2.5 版本更新内容: 1. 提高系统稳定性 2. 新增3个AB获取实验数据方法, 详见4.15章节 window.CORA_SDK.abTest.getAbtest()用于获取实验名称 window.CORA_SDK.abTest.getAbtestObject()用于获取实验对象 window.CORA_SDK.abTest.getAbtestListAll() 用于获取全部AB实验数据 | https://digiplus.coraoolstatic.com/com.coraool.digiplus/coraool-web-sdk-2.2.5.js |
| 20240628 | 2.2.0 版本更新内容: 1. 新增AB能力,详见4.15章节 window.CORA_SDK.abTest.getBucket() 用于获取实验名称 window.CORA_SDK.abTest.getBucketObject() 用于获取实验全数据 2. 新增 window.CORA_SDK.tracker.page 页面事件,详见4.5章节 3. 新增 window.CORA_SDK.tracker.click 点击事件,详见4.5章节 4. 新增 window.CORA_SDK.tracker.expose 曝光事件,详见4.5章节 5. 新增 window.CORA_SDK.tracker.custom 自定义事件,详见4.5章节 | https://digiplus.coraoolstatic.com/com.coraool.digiplus/coraool-web-sdk-2.2.0.js |
| 20240524 | 1.GTP全埋点 2. 提高系统稳定性 | https://digiplus.coraoolstatic.com/com.coraool.digiplus/coraool-web-sdk-2.1.2.js |
| 20240424 | 1. 提高系统稳定性 | https://digiplus.coraoolstatic.com/com.coraool.digiplus/coraool-web-sdk-2.1.0.js |
3.2 调用示例
1. 步骤一:初始化
window.CORA_SDK.initialize({
AppId: "appId", // 目前传测试值,后续在coraool申请
AppKey: "appKey",
AppSec: "appSec",
abTest: true // true 去请求abTest接⼝,false不请求
})2. 步骤二:设置登录态
设置登录态(登录,登出时调用)
window.CORA_SDK.setUserId({
userId: "userId", // 用户Id,登录时传真实的userId,登出时传空""
afId: "afId", // 额外信息 - 例如afId
}); 3. 步骤三:API调用示例
3.1 Invoke 方法调用
// 调用
const res = window.CORA_SDK.invoke({
apiName: "open.coraool.bingoplus.home.game.ranking", // 获取Ranking列表的时候 固定传该值
apiVersion: "1.0.0", // 目前只支持 1.0.0
});3.2 Track埋点
window.CORA_SDK.track("eventName", {
eventType: "CLICK", // CLICK 点击 EXPOSE曝光 PAGE页面 CUSTOM自定义(不填为自定义)
"customClickKey1": "customClickValue1", // 自定义key: value
"customClickKey2": "customClickValue2", // 自定义key: value
});
3.3 AB Test
- getBucket
此方法用于获取实验对应的实验桶
window.CORA_SDK.abTest.getBucket("xxx_layer").then((res) => {
console.log(res) // { bucket:"xxx"}
})- getBucketObject
此方法用于获取实验对应的实验桶(更全的数据)
window.CORA_SDK.abTest.getBucketObject("xxx_layer").then((res) => {
console.log(res)
})
/*
res:{
"name": "xxx_layer01",
"version": "11"
"bucket": "base",
"bucketVersion": "11",
}
*/4. API说明
4.1 initialize
SDK初始化,入参说明:
| 字段名 | 类型 | 是否必须 | 解释 | 说明 |
| AppId | string | 是 | SDK初始化参数的AppId | 业务方接入SDK时分配,不同端独立分配,全局唯一 |
| AppKey | string | 是 | 唯一应用标识 | 业务方接入SDK时分配,每个端一个 |
| AppSec | string | 是 | 数据交互的加密串 | 业务方接入SDK时分配,每个端一个 |
| abTest | boolean | 否 | 是否开启 ABTest 功能 | 默认为false |
示例:
window.CORA_SDK.initialize({
AppId: "appId", // 目前传测试值,后续在coraool申请
AppKey: "appKey",
AppSec: "appSec",
abTest: true // true 去请求abTest接⼝,false不请求
})4.2 setUserId
设置userId 、afId,入参说明:
| 字段名 | 类型 | 是否必须 | 解释 |
| userId | string | 是 | 用户的userId,未登录时传空字符串 |
| afId | string | 是 | 用户的afId,获取不到afId时传空字符串 |
示例:
window.CORA_SDK.setUserId({ userId: "112332123_ef_123", // 用户的userId
afId: "2112332123_ef_1231_afId_3123", // 额外信息 - 用户的afId
}); 4.3 Invoke
调用api
window.CORA_SDK.invoke({
apiName: "open.coraool.bingoplus.home.game.ranking",
apiVersion: "1.0.0",
params: {} // 无 params 可不写此行
})入参说明:
| 字段名 | 类型 | 是否必须 | 解释 |
| apiName | string | 是 | api的名字例:获取Ranking列表数据:apiName: “open.coraool.bingoplus.home.game.ranking” |
| apiVersion | string | 否 | 不传时默认1.0.0版本 |
出参说明:
{
version: "75a7ff8403ccb7f4b26028ba7c5a6fac", // 版本号
ranking: [{
gameId: "CrazyTime0000002", // 游戏Id
gameTop: "top1 Slot", // 游戏排行
gameType: 17, // 游戏类型
likeCnt: 2001, // 收藏数
platformId: "108", // 游戏厅Id
tags: ['MostPlayed',...], // 推荐标签
},
{...}
],
track: { // 埋点数据 (AF上报数据,与本次track不冲突)
expLayer: 'NEWUSER', // 实验参数,用于埋点上报
expBucket: '74', // 实验参数,用于埋点上报
expAlg: 'ggr', // 实验参数,用于埋点上报
expExtra: null // 实验参数,用于埋点上报
}
}出参说明:
| 字段名 | 类型 | 解释 |
| Object | ranking列表返回的结果 | |
| version | string | 版本号 |
| ranking | Array | 排序数据 |
| gameId | string | 游戏Id |
| platformId | string | 游戏厅Id |
| gameTop | string | null | 游戏排行 |
| gameType | number | 游戏类型 |
| likeCnt | number| null | 收藏数 |
| tags | string[] | null | 推荐标签, |
| track | 埋点数据 | |
| expLayer | string | 实验参数,用于埋点上报 用户新老用户标识 NEWUSER(新用户) / OLDUSER(老用户) / BASE(如果userId和设备id都不传会返回BASE) |
| expBucket | string | 实验参数,用于埋点上报 |
| expAlg | string | 实验参数,用于埋点上报 |
| expExtra | string | null | 扩展参数,用于埋点上报 |
4.4 Track
自定义埋点
自定义埋点的应用场景非常广泛,需要灵活运用,避免数据多报,误报。
window.CORA_SDK.track("eventName", {
pageName: "homePage", // 页面名称
eventType: "PAGE", // CLICK 点击 EXPOSE曝光 PAGE页面 CUSTOM自定义(不填为自定义)
customClickKey1: "customClickValue1",
customClickKey2: "customClickValue2",
customClickKey3: "customClickValue3",
});| 字段名 | 类型 | 是否必需 | 解释 |
| eventName | string | 是 | 事件名(规范填写) |
| eventValueParams | Object | 否 | 事件对象 |
| 字段名 | 类型 | 是否必需 | 解释 |
| pageName | string | 是 | 页面名称 |
| eventType | string | 否 | CLICK点击、EXPOSE组件曝光、PAGE页面曝光、CUSTOM自定义事件、SYSTEM系统事件,不填/空 自定义事件 |
| customxxx | string | 否 | 自定义key value |
4.5 Tracker
- 新增 window.CORA_SDK.tracker.page 页面事件
- 新增 window.CORA_SDK.tracker.click 点击事件
- 新增 window.CORA_SDK.tracker.expose 曝光事件
- 新增 window.CORA_SDK.tracker.custom 自定义事件
3.0版本后,会取代 4.4 Track
// 以page页面事件为例,调用示例
window.CORA_SDK.tracker.page("eventName", {
customKey1: "customValue1",
customKey2: "customValue2",
});4.6 trackPageStart
进入页面埋点,若埋点方式为手动模式,可自行开始埋点。
// 方法:
// window.CORA_SDK.trackPageStart(eventName: string, eventValue: Object)
// good case
export default {
// 以vue2.6为例,在生命周期beforeCreate执行最佳
beforeCreate() {
window.CORA_SDK.trackPageStart(eventName: string, eventValueParams: Object)
}
}
参数说明:
| 字段名 | 类型 | 是否必需 | 解释 |
| eventName | string | 是 | 事件名字 |
| eventValue | Object | 否 | 事件对象 |
4.7 trackPageEnd
离开页面埋点,离开页面的埋点(和 trackPageStart 配合使用,参数一致)
// 方法:
window.CORA_SDK.trackPageEnd(eventName: string, eventValueParams: Object)
// good case
export default {
// 以vue2.6为例,在生命周期beforeDestory执行最佳
beforeDestory() {
window.CORA_SDK.trackPageEnd(eventName: string, eventValueParams: Object)
}
}4.8 setCustomDeviceId
支持自定义设备ID
// 方法:
// 在window.CORA_SDK.initialize之后执行
window.CORA_SDK.setCustomDeviceId("xxid");4.9 setPageCollectionMode
设置埋点模式,支持两种埋点模式:手动、自动。
// 方法:
// 在window.CORA_SDK.initialize之后执行
window.CORA_SDK.setPageCollectionMode("AUTO");参数说明:
| 字段名 | 类型 | 是否必需 | 解释 | 说明 |
|---|---|---|---|---|
| mode | “AUTO” | “MANUAL” | 是 | 页面事件的采集方式 | “Manual” 手动 “AUTO” 自动(默认方式) |
自动模式:默认开启,自动上报页面埋点。
手动模式:手动开启,关闭页面自动上报。
4.10 updatePageProperties
更新埋点参数
添加埋点参数后所有页面都会生效
若要清空新增的属性,只需再调用一次方法,传入空对象{}
window.CORA_SDK.updatePageProperties({
"key1": value1,
"key2": value2,
"key3": value3,
...
});| 字段名 | 类型 | 是否必需 | 解释 |
| pageParams | Object | 否 | 为当前页面添加埋点的参数 |
4.11 updatePageName
更新页面名称
// 在window.CORA_SDK.initialize之后执行
window.CORA_SDK.updatePageName(pageName:string)
// good case
export default {
// 以vue2.6为例,在生命周期beforeCreate执行最佳
beforeCreate() {
window.CORA_SDK.updatePageName('PAGEHOME') // 'PAGEHOME'此处是页面名
}
}| 字段名 | 类型 | 是否必需 | 解释 |
| pageName | string | 是 | 更改当前页面名称 |
示例:
window.CORA_SDK.updatePageName("homePage");4.12 setPlatform
设置设备系统,使用说明:
| 字段名 | 类型 | 是否必须 | 解释 |
| platform | string | 是 | 设备系统:iOS、Android、Windows、PC、H5、MiniApp |
// 举例:小程序端打开外部链接,跳转落地页后调用此方法
// 在window.CORA_SDK.initialize之后执行
window.CORA_SDK.setPlatform("MiniApp")4.13 getGtpInfo
获取gtp的值
// 方法示例:
cont gtp = window.CORA_SDK.getGtpInfo('a.b.c.d') // 传入gtp数值
console.log(gtp) // 输出结果 '123.home.Feeds.0'4.14 GTX
- GTX 自动化埋点简介
- GTX埋点用于页面流量的追踪和分析,可以解决如下关键业务问题:
- 统计指定页面的PV、UV等基础指标;
- 追踪页面流量的来源和去向,分析用户路径的流量漏斗;
- 基于流量和转化评估,告知业务方,每个页面以及页面内坑位的流量效率;
- 名词解释:
- Global Tracking Position(GTP):全局位置跟踪模型,用于追踪位置以及不同位置之间流量的流转;
- Global Tracking Content(GTC):全局内容跟踪模型,用于跟踪投放内容以及引导转化效率;
- Global Tracking X (GTX):指代 GTP、GTC 构成的解决方案;
- GTX埋点用于页面流量的追踪和分析,可以解决如下关键业务问题:
- GTP 埋点
- GTP参数定义:
a.b.c.d = ${appId}.${pageId}.${module}.${point},GTP需要严格按照如下规范进行构造和使用,UI层通过结构化的数据构造这4层结构(建议用这种方式),也可以通过手动的方式构造。 - 【重要】a标签页面跳转
<a href="/页面名?,使用代码跳转url需要加上 >p=a.b.c.d"></a>gtp=a.b.c.d
- GTP参数定义:
| GTP | 含义 | 说明 |
|---|---|---|
| a位 | ${appId} | 全局唯一,不同端独立分配,如:c120420 |
| b位 | ${page} | b位根据页面的url自动化生成 |
| c位 | ${module} | 页面的楼层或者模块编号 |
| d位 | ${component} | 细分的子模块编号 |
代码示例:
<!--
data-gtp-b="页面编号"
data-gtp-c="楼层/模块编号"
data-gtp-d="楼层/模块内的细分的子模块编号"
-->
<body>
<div data-gtp-b="PAGE_HOME">
<!-- 楼层 or 模块 -->
<div data-gtp-c="floor1xx">
<div class="xx">
<div data-gtp-d="1xx">d一号位</div>
<div data-gtp-d="2xx">d二号位</div>
</div>
</div>
<div class="xx"></div>
<!-- 楼层 or 模块 -->
<div data-gtp-c="floor2xx">
<div class="xx">
<div data-gtp-d="1xx">d一号位</div>
<div data-gtp-d="2xx">d二号位</div>
</div>
</div>
<div class="xx"></div>
</div>
</body>
GTX 埋点其他用法
| DOM属性 | 说明 |
|---|---|
| data-gtp-ext | 服务d位的扩展字段属性,该属性值通过JSON.stringify转换 <div data-gtp-d=”LOGIN” data-gtp-ext='{“itemId”:123}’>d位</div> |
| data-gtp-multiclick 支持多次点击埋点 | 支持多次点击埋点 |
| data-gtp-skip | 不做任何点击曝光;页面不曝光、不点击 & 子DOM均不曝光 |
代码示例
<div data-gtp-b="PAGE_HOME">
<div data-gtp-c="c位">
<div data-gtp-d="game1">
正常曝光,点击埋点
</div>
<div data-gtp-d="game4-track-multiclick" data-gtp-multiclick="true">
支持多次点击
</div>
<div data-gtp-d="c120420.homepage.module" data-gtp-skip="true">
这一块的均不曝光
</div>
</div>
</div>3. GTC 埋点
- GTC参数定义:
a.b.c.d = ${sysId}.${algoId}.${algoVer}.${audienceId},GTC也包含4层结构,在不同层级上的定义
| GTC | 含义 | 说明 |
|---|---|---|
| a位 | ${sysId} | 投放系统 ID,用来标识不同的内容投放方 |
| b位 | ${algoId} | 投放算法 ID,用来标识投放系统产生不同内容的投放算法 |
| c位 | ${algoVer} | 投放算法版本 ID,用来标识投放算法的不同版本 |
| d位 | ${audienceId} | 投放人群 ID,用来标识不同的投放人群 |
代码示例
通过url传参带入,如: https://www.coraool.com?gtc=a.b.c.d SDK自动补获
4.15 获取 AB Test 实验参数
- getBucket
此方法用于获取实验对应的实验桶
入参说明:
| 字段名 | 类型 | 是否必须 | 解释 | 说明 |
| experiment | string | 是 | 实验名 |
请求代码示例:
window.CORA_SDK.abTest.getBucket("xxx_layer").then((res) => {
console.log(res) // { bucket:"xxx"}
})出参说明:
| 字段名 | 类型 | 是否必须 | 解释 | 说明 |
| bucket | string | 否 | 实验桶 | 当传入的实验名不存在时, 返回 空对象 |
示例:
{
bucket:"xxx"
}- getBucketObject
此方法用于获取实验对应的实验桶(更全的数据)
入参说明:
| 字段名 | 类型 | 是否必须 | 解释 | 说明 |
| experiment | string | 是 | 实验名 | 当传入的实验名不存在时, 返回 空对象 |
请求代码示例:
window.CORA_SDK.abTest.getBucketObject("xxx_layer").then((res) => {
console.log(res)
})出参说明:
| 字段名 | 类型 | 是否必须 | 解释 | 说明 |
| name | string | 实验名称 | ||
| version | string | 实验版本 | ||
| bucket | string | 实验桶名称 | ||
| bucketVersion | string | 实验桶版本 |
示例:
{
"name": "xxx_layer01",
"version": "11"
"bucket": "base",
"bucketVersion": "11",
}4.16 getDeviceId
获取设备ID
window.CORA_SDK.getDeviceId()
// 输出结果 设备ID 'xfdaslfjllf1212312xx'5. 信息采集表
| 字段名 | 类型 | 是否必需 | 默认值 | 解释 |
| // Event | ||||
| eventType | string | 是 | “CUSTOM” | CLICK 点击事件EXPOSE 曝光事件PAGE 页面事件CUSTOM 自定义事件 |
| eventName | string | 是 | “” | 事件名 |
| eventTime | string | 是 | “” | 客户端上报时间 |
| eventValue {object} 埋点基础信息:事件value | ||||
| … | 调用外部传入 | |||
| eventProps {object} 埋点基础信息:SDK内置事件value | ||||
| customDeviceId | string | 否 | “” | 自定义设备Id调用4.7函数window.CORA_SDK.setCustomDeviceId(“xxid”) |
| pageName | string | 否 | “” | 页面名调用4.10函数 window.CORA_SDK.updatePageName(pageName:string)没调用函数:自动生成页面名 |
| isbf | string | 是 | “0” | 浏览器或tab切换隐藏”0″默认值”1″表示切换 |
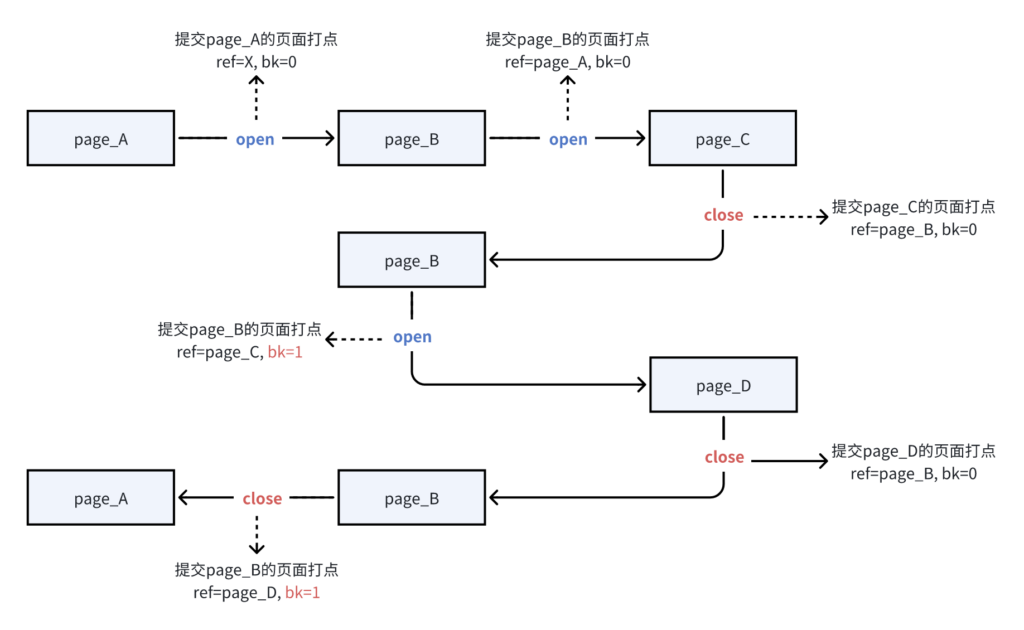
| isbk | string | 是 | “0” | 点击浏览器回退按钮导致的页面曝光”0″默认值”1″表示回退 |
| startTime | string | 否 | 页面访问开始时间 | |
| endTime | string | 否 | 页面访问结束时间 | |
| pageDuration | string | 否 | 页面停留时间 | |
| referPage | string | 否 | “xx” | 上一个页面URL |
| gtp | string | 是 | “” | gtp数据 |
| gtpPre1 | string | 是 | “” | 上一个页面gtp数据 |
| gtpPre2 | string | 是 | “” | 上上一个页面gtp数据 |
| gtcPre1 | string | 是 | “” | 上一个页面gtc数据 |
| gtcPre2 | string | 是 | “” | 上上一个页面gtc数据 |
| sdkInitDate | string | 是 | “” | SDK埋点信息:首次调用时间 |
| enabledTracking | boolean | 是 | false | 广告推送 |
| enabledNotification | boolean | 是 | false | 广告推送权限 |
| platform | string | 是 | “” | 平台:Windows | Mac | Linux | Android | iOS |
| container | string | 是 | “” | 容器:NONE | BROWSER | APP | MINIAPP |
| lang | string | 是 | “” | 设备信息:language |
| uid | string | 是 | “” | 用户信息: 用户id |
| deviceId | string | 是 | “” | 设备id |
| browser | string | 是 | “” | 浏览器 |
| browserVersion | string | 是 | “” | 浏览器型号 |
| systemName | string | 是 | “” | 操作系统 |
| systemVersion | string | 是 | “” | 操作系统版本 |
| sdkVersion | string | 是 | “” | SDK版本 |
| userAgent | string | 是 | “” | ua信息 |
| deviceScreenXpx | number | 是 | 设备硬件信息:设备屏幕分辨率 Xpx | |
| deviceScreenYpx | number | 是 | 设备硬件信息:设备屏幕分辨率 Ypx | |
| deviceScreenOrient | string | 是 | 设备硬件信息:设备屏幕方向 | |
| deviceScreenIsTouch | boolean | 是 | false | 设备硬件信息:设备屏幕是否可以触摸 |
| deviceBatteryLevel | number | 是 | 备硬件信息:电池电量 | |
| deviceNetwork | 设备网络信息 | |||





Comments (0)