1.集成流程
1.1 SDK
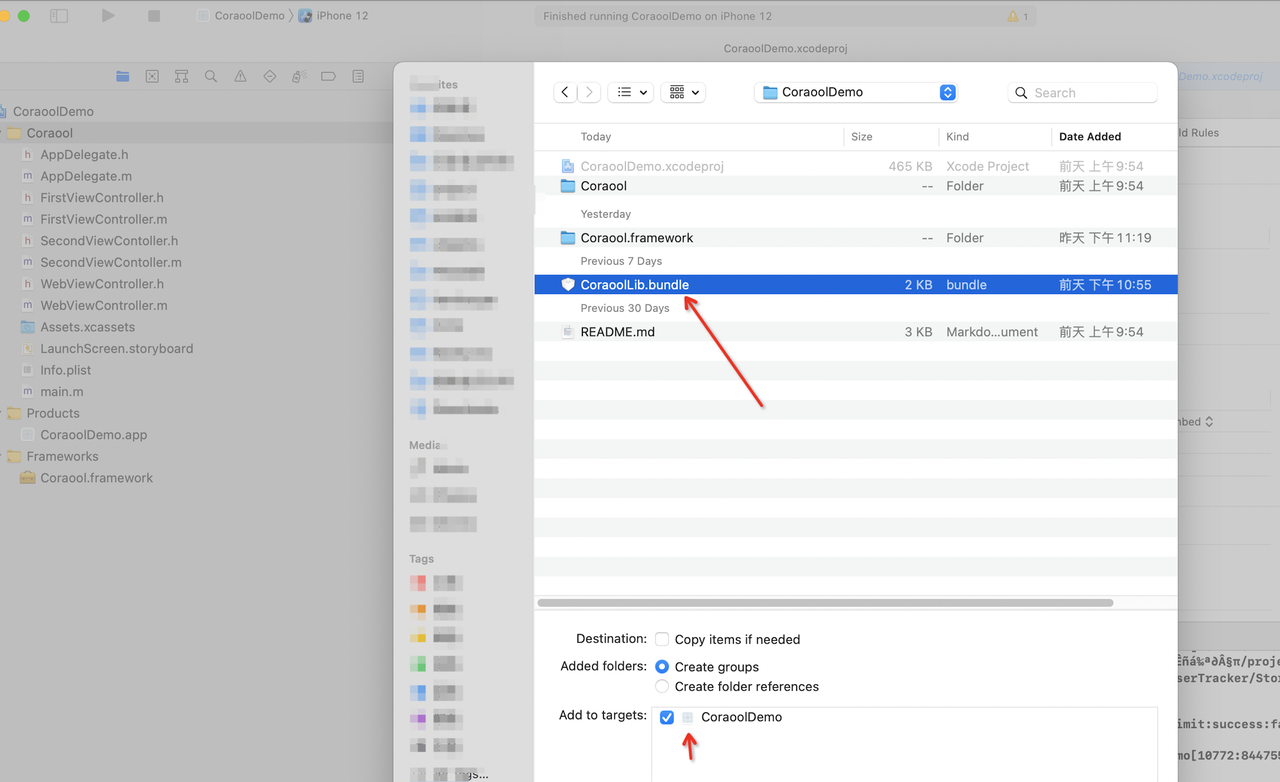
将Framework.zip解压
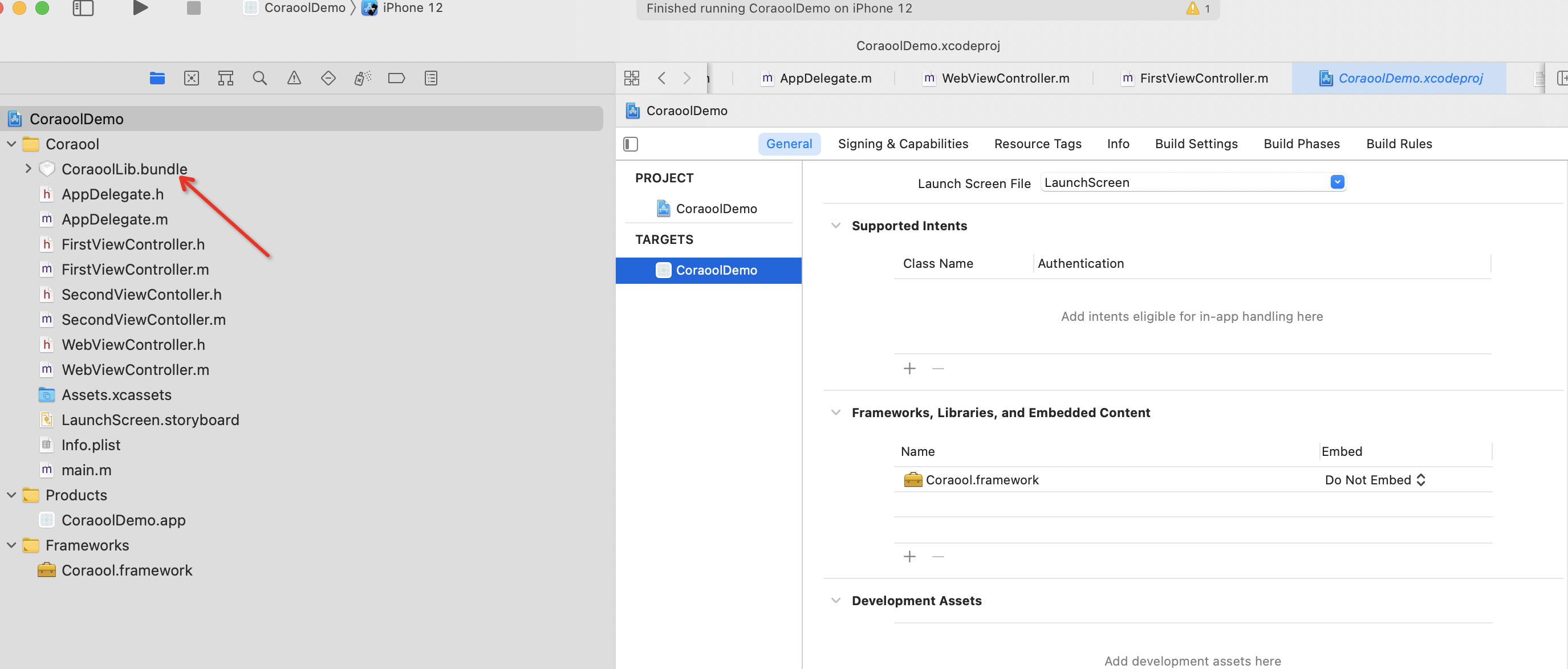
把CoraoolLib.bundle 拷贝到应用的 目录下,并引入到项目中


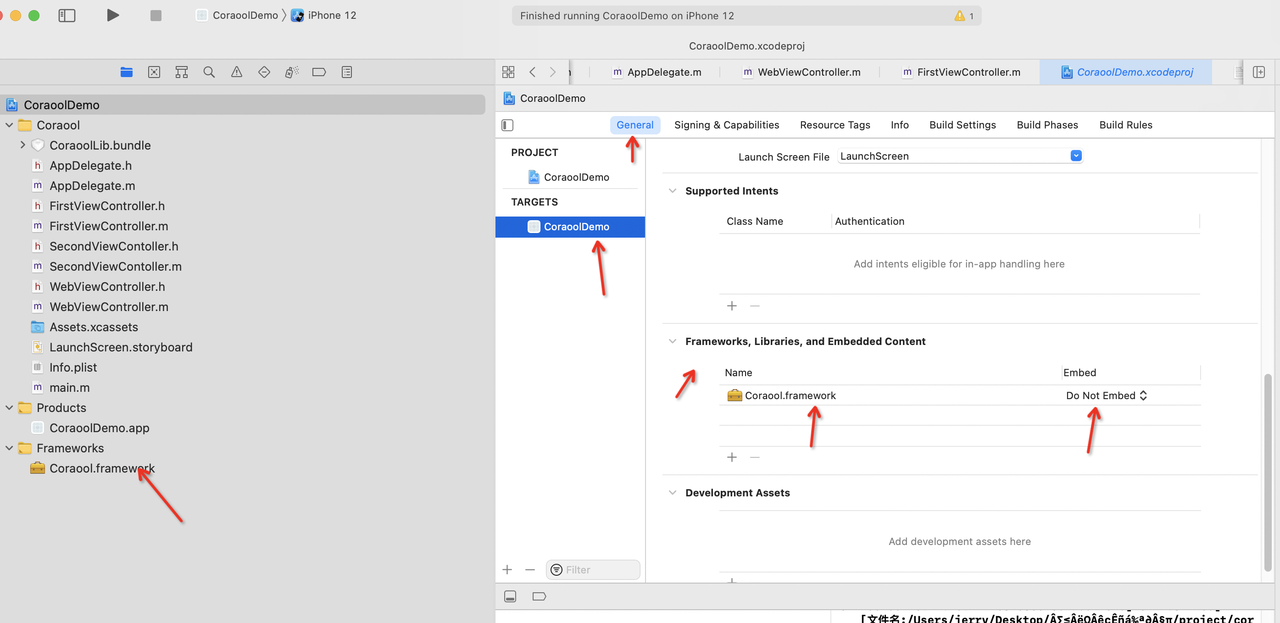
把framework拷贝到应用的 目录下,添加到项目中并引入framework,并设置Do not Embed

| VersionDate | Release Notes | SDK |
|---|---|---|
| 20240921 | 1. 提高系统稳定性 | coraool-ios-sdk-2.0.8.zip |
| 20240905 | 1.提高系统稳定性 | coraool-ios-sdk-2.0.6.zip |
| 20240825 | 1.提高系统稳定性 | coraool-ios-sdk-2.0.5.zip |
| 20240818 | 1.GTP埋点优化 | coraool-ios-sdk-2.0.4.zip |
20240729 | 1.GTP 埋点 2.优化 crash 问题 3.提高系统稳定性 | coraool-ios-sdk-2.0.3.zip |
1.2 配置SDK
1.2.1 权限授予
| 权限 | 权限用途 |
|---|
1.3 初始化步骤
1.3.1申请AK
每个app接入前,需要申请 AppId、AppKey、AppSecret,并且在启动的时候设置
1.3.2 SDK初始化
SDK为单一类,直接使用设置对应数据
/// 获取实例
+(CoraoolLib *)getInstance;
/// 【必须】设置app 的appId
///
/// 使用例子:
/// [[CoraoolLib getInstance] setAppId:@"c18"];
///
/// @param appId :设置app 的appId
-(void)setAppId:(NSString *)appId;
/// 【必须】设置appKey
///
/// 使用例子:
/// [[CoraoolLib getInstance] setAppKey:@"appKey"];
///
/// @param appKey 设置的appKey
-(void)setAppKey:(NSString *)appKey;
/// 【必须】设置app 安全appSec
///
/// 使用例子:
/// [[CoraoolLib getInstance] setAppSec:@"appSec"];
///
/// @param appSec UserTracker :设置appSec
-(void)setAppSec:(NSString *)appSec;初始化示例:
CoraoolLib *coraoolLib = [CoraoolLib getInstance];
[coraoolLib setAppId:@"your app id"];
[coraoolLib setAppKey:@"your appKey"];
[coraoolLib setAppSec:@"your appSec"];
let coraoolLib = CoraoolLib.getInstance()
coraoolLib?.setAppId("your app id")
coraoolLib?.setAppKey(""your appKey")
coraoolLib?.setAppSec("your appSec")1.4 其他API
1.4.1 登录用户ID
用户登录、退出的时候,需要实时更新登录信息
/// 【必须】设置app 的userId
///
/// 使用例子:
/// [[CoraoolLib getInstance] setUserId:@"1234"];
///
/// @param userId :设置app 的登录用户的userId
-(void)setUserId:(NSString *)userId;使用示例:
/// 设置app 的userId
///
/// 使用例子:
/// [[CoraoolLib getInstance] setUserId:@"1234"];
///
/// @param userId :设置app 的登录用户的userId
-(void)setUserId:(NSString *)userId;1.4.2 日志开关
开发阶段会打开日志,release 包会自动关闭日志
1.4.3 严格模式
无
2.埋点接口
2.1 Tracking埋点
2.1.1 埋点提交
接口定义
@interface CoraoolUTBuilder : NSObject
/// UserTracker :发送日志
/// @param eventData 发送的数据,字典类型
-(void)track:(NSDictionary *)eventData;参数说明:
| 参数 | 解释 | 说明 |
|---|---|---|
| eventData | 埋点数据Map | 通过CoraoolUTBuilder子类构建的埋点数据,不建议手动构造,容易出错 |
2.1.2 控制埋点
CoraoolLib *coraoolLib = [CoraoolLib getInstance];
CoraoolUTControlBuilder *builder = [[CoraoolUTControlBuilder alloc] initWithEventName:@"PAGE_MAIN"];
NSMutableDictionary *properties = [NSMutableDictionary new];
[properties setValue:@"业务参数value1" forKey:@"业务参数key1"];
[builder setProperties:properties];
[builder setProperty:@"updatePagePropKey1" value:@"updatePagePropVal1"];
[coraoolLib track:builder.build];| 字段 | 类型 | 是否必须 | 解释 | 说明 |
|---|---|---|---|---|
| eventName | string | 是 | 事件名称 | 标识用户在页面上操作的位置 |
| properties | Map<String, Object> | 否 | 事件参数 | 和当前事件关联的业务参数,用于离线分析 |
| property_key | string | 否 | 事件参数key | 和当前事件关联的业务参数,用于离线分析 |
| property_value | string | 否 | 事件参数value | 和当前事件关联的业务参数,用于离线分析 |
2.1.3 曝光埋点
CoraoolLib *coraoolLib = [CoraoolLib getInstance];
CoraoolUTExposeBuilder *builder = [[CoraoolUTExposeBuilder alloc] initWithEventName:@"PAGE_MAIN"];
NSMutableDictionary *properties = [NSMutableDictionary new];
[properties setValue:@"业务参数value1" forKey:@"业务参数key1"];
[builder setProperties:properties];
[builder setProperty:@"updatePagePropKey1" value:@"updatePagePropVal1"];
[coraoolLib track:builder.build];| 字段 | 类型 | 是否必须 | 解释 | 说明 |
|---|---|---|---|---|
| eventName | string | 是 | 事件名称 | 标识用户在页面上操作的位置 |
| properties | Map<String, Object> | 否 | 事件参数 | 和当前事件关联的业务参数,用于离线分析 |
| property_key | string | 否 | 事件参数key | 和当前事件关联的业务参数,用于离线分析 |
| property_value | string | 否 | 事件参数value | 和当前事件关联的业务参数,用于离线分析 |
2.1.4 自定义埋点
CoraoolLib *coraoolLib = [CoraoolLib getInstance];
CoraoolUTCustomBuilder *builder = [[CoraoolUTCustomBuilder alloc] initWithEventName:@"PAGE_MAIN"];
NSMutableDictionary *properties = [NSMutableDictionary new];
[properties setValue:@"业务参数value1" forKey:@"业务参数key1"];
[builder setProperties:properties];
[builder setProperty:@"updatePagePropKey1" value:@"updatePagePropVal1"];
[coraoolLib track:builder.build];| 字段 | 类型 | 是否必须 | 解释 | 说明 |
|---|---|---|---|---|
| eventName | string | 是 | 事件名称 | 标识用户在页面上操作的位置 |
| eventPage | string | 是 | 事件关联页面 | 自定义埋点也必须指定关联页面参数 |
| properties | Map<String, Object> | 否 | 事件参数 | 和当前事件关联的业务参数,用于离线分析 |
| property_key | string | 否 | 业务参数key | 和当前事件关联的业务参数,用于离线分析 |
| property_value | string | 否 | 业务参数value | 和当前事件关联的业务参数,用于离线分析 |
2.1.5 页面埋点
2.1.5.1 手动埋点
接口定义
1. 页面展现的时候调用
/// UserTracker :页面埋点
/// page 埋点,trackPageStart 和trackPageEnd 成对出现,建议在viewDidAppear
/// 设计思路:
/// 在start的时候,启动以页面对象为key的数据
/// 在end的时候,会上传日志信息
///
/// 使用例子:
/// [[CoraoolLib getInstance] trackPageStart:self pageName:@"FirstViewController"];
///
/// @param pageObject 当前页面实例
/// @param pageName 页面名称
-(void)trackPageStart:(id)pageObject pageName:(NSString *)pageName;
2. 更新埋点参数
/// UserTracker :页面埋点
/// 更新业务参数,需要在trackPageStart和trackPageEnd之间
///
/// 使用例子:
/// NSMutableDictionary *eventValue = [NSMutableDictionary new];
/// [eventValue setValue:@"updatePagePropVal1" forKey:@"updatePagePropKey1"];
/// [[CoraoolLib getInstance] updatePageProperties:self properties:eventValue];
///
///
/// @param pageObject 当前页面实例
/// @param properties 业务参数
-(void)updatePageProperties:(id)pageObject properties:(NSDictionary *)properties;
3. 页面退出的时候调用
/**
UserTracker :页面埋点
page 埋点,start 和end 成对出现,建议在viewDidDisappear
*/
/// UserTracker :页面结束埋点,会传参数
///
/// 使用例子:
/// [[CoraoolLib getInstance] trackPageEnd:self];
///
/// @param pageObject 当前页面实例
-(void)trackPageEnd:(id)pageObject;参数说明:
| 方法名称 | 参数 | 解释 | 说明 |
|---|---|---|---|
| trackPageStart | pageObject | 页面UIViewController对象 | |
| pageName | 自定义页面名称 | ||
| trackPageEnd | pageObject | 页面UIViewController对象 | |
| pageName | 自定义页面名称 | ||
| updatePageProperties | pageObject | 页面UIViewController对象 | |
| properties | 页面参数 |
-(void)viewDidAppear:(BOOL)animated
{
[super viewDidAppear:animated];
[[CoraoolLib getInstance] trackPageStart:self pageName:@"FirstViewController"];
}
-(void)viewDidDisappear:(BOOL)animated
{
[super viewDidDisappear:animated];
[[CoraoolLib getInstance] trackPageEnd:self];
}
NSMutableDictionary *eventValue = [NSMutableDictionary new];
[eventValue setValue:@"updatePagePropVal1" forKey:@"updatePagePropKey1"];
[eventValue setValue:@"updatePagePropVal2" forKey:@"updatePagePropKey2"];
[[CoraoolLib getInstance] updatePageProperties:self properties:eventValue];
2.1.6 获取设备id
获取设备id
示例代码
NSString *deviceId = [CoraoolLib deviceId];| 字段 | 类型 | 是否必须 | 解释 | 说明 |
|---|---|---|---|---|
| result | string | 是 | 设备id | 获取设备id |
2.2 GTX埋点协议
2.2.1 埋点构造
接口定义
@interface CoraoolLib : NSObject
/// 构造gtp,默认添加gtpE
/// @param gtpB gtpB
/// @param gtpC gtpC
/// @param gtpD gtpD
-(NSString *)buildGtp:(NSString *)gtpB gtpC:(NSString *)gtpC gtpD:(NSString *)gtpD;
参数说明:
| 参数 | 解释 | 说明 |
|---|---|---|
| gtpB | B位 | 默认空串 |
| gtpC | C位 | 默认0 |
| gtpD | D位 | 默认0 |
2.2.2 在点击埋点中添加GTP
// 获取 CoraoolLib 的单例对象
let coraoolLib = CoraoolLib.getInstance()
// 创建一个 CoraoolUTControlBuilder 对象,并指定事件名称为 "{name}"
let builder = CoraoolUTControlBuilder(eventName: "{name}")
// 创建一个字典类型的事件值
var eventValue = [String: String]()
// 设置字典中的键值对
eventValue["用户"] = "V"
// 【使用例子】在点击埋点中添加了gtp,会默认带到下一个页面的gtp位置中
eventValue["gtp"] = coraoolLib?.buildGtp("FirstViewController", gtpC: "slot", gtpD: "1")
// 将事件值设置到 builder 对象中
builder?.setProperties(eventValue)
// 单独设置一个属性
builder?.setProperty("updatePagePropKey1", value: "updatePagePropVal1")
// 使用 builder 对象构建事件,并将其传递给 CoraoolLib 进行跟踪
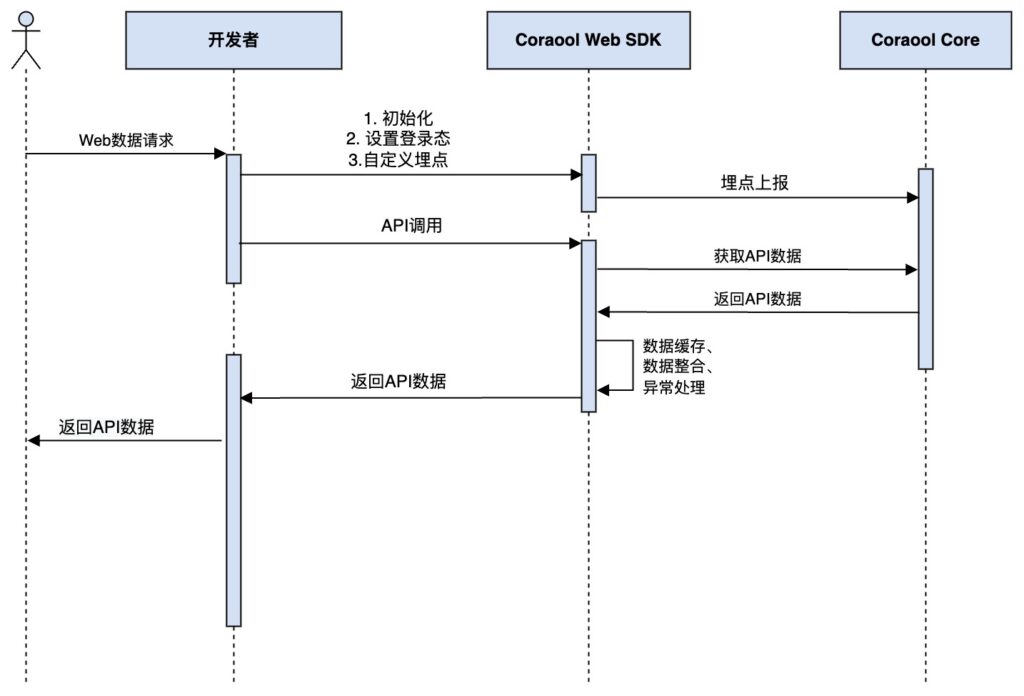
coraoolLib?.track(builder?.build())3. Invoke API接口
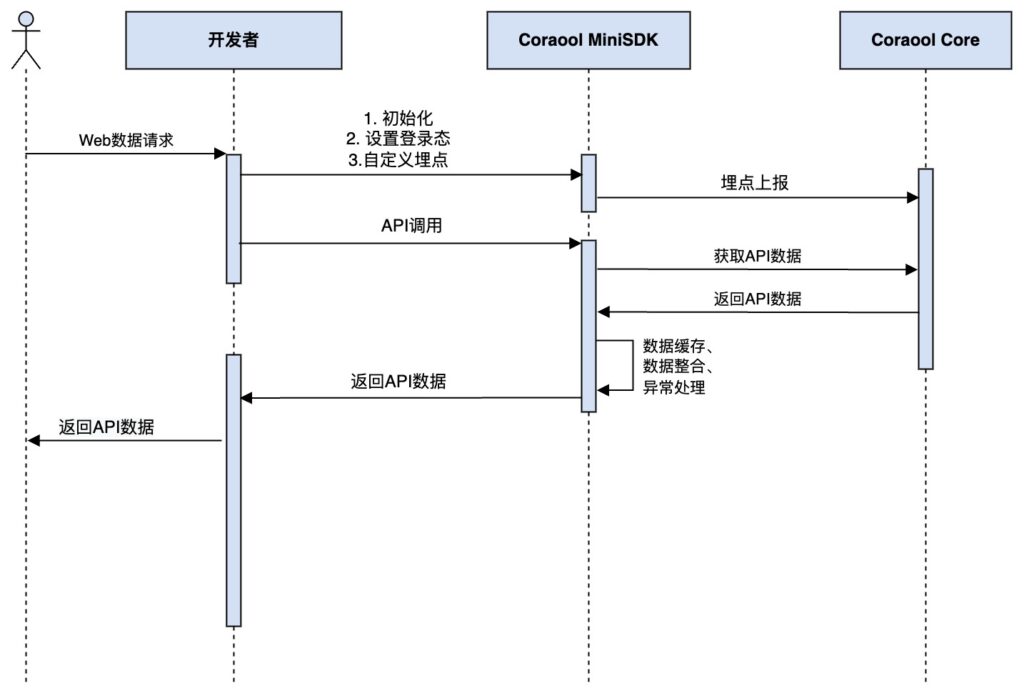
Coraool SDK提供了基于API的数据服务,并且定义了一套通用且对调用方非常友好的接口,通过Coraool SDK发起 Invoke 接口调用通常包含以下4个步骤:
3.1 构造Response
CoraoolResponse是对Coraool API协议的封装,包含了3个字段,如果不关心请求的结果,那么直接用这个类接收请求结果即可;如果有业务数据需要处理,则需要继承这个类,并增加 result 字段,并提供getter和setter方法,按照Coraool API协议的约定,API调用返回的业务参数会保存在这个Map结构内。SDK会自动进行反序列化,方便应用层直接使用。
参数说明:
| 参数 | 类型 | 解释 | 说明 |
|---|---|---|---|
| success | boolean | 本次请求是否成功 | 当且仅当这个字段为true时,返回结果才有效 |
| code | int | 错误码 | 200表示成功,其他值类似http状态的定义,如果返回负数表示SDK自己发生了异常,具体的错误码由CoraoolResponse的常量进行定义 |
| message | string | 请求结果的文本描述 | 仅仅用于协助排查请求过程,不能用于业务逻辑的判断。在请求成功的状态下总是返回 "SUCCESS",如果请求出现错误或者异常,则返回对应的错误描述信息,可以根据错误描述信息进行排查或者反馈给技术支持; |
| result | any | 自定义的业务数据类型 | 如果需要关注请求的结果,按照Coraool API的协议约定,数据会保存在以 result 为Key的JSON对象内 |
参数样例
#define SYSTEM_ERROR -2
#define REQUEST_ERROR -3
#define RESPONSE_ERROR -4
@interface CoraoolResponse : NSObject
@property bool success;
@property int code;
@property (strong,nonatomic)NSString *message;
@property long connectTimeout;
@property (strong,nonatomic)NSDictionary *result;
@end3.2 构造Request
通过创建 CoraoolRequest 类型的对象,构造符合 Coraool API 协议的请求参数
参数说明:
| 参数 | 类型 | 解释 | 说明 |
|---|---|---|---|
| apiName | string | 接口名称 | 在Coraool open API 上注册的业务接口,例如open.coraool.bingoplus.home.game.ranking |
| apiVersion | string | 接口版本 | 在Coraool open API 上注册的业务版本,例如1.0.0 |
| data | any | 请求参数 | 具体的请求参数对象 |
| connectTimeout | int | 链接超时,单位毫秒 | 网络连接超时 |
| readTimeout | int | 读超时,单位毫秒 | 返回数据流读取超时 |
| callbackOnMainThread | boolean | 回调主线程的开关 | 是否回调到UI主线程,默认是true,对于非直接显示的数据,建议设置为false,让请求回调到后台线程,方便对数据进行二次处理 |
示例代码:
CoraoolRequest *request = [CoraoolRequest new];
request.apiVersion = @"1.0.0";
request.apiName = @"open.coraool.bingoplus.home.game.ranking";
NSMutableDictionary *dict = [NSMutableDictionary new];
[dict setValue:@"登录用户ID" forKey:@"userId"];
[dict setValue:@"appsFlyer的ID" forKey:@"afId"];
[dict setValue:@"设备I" forKey:@"deviceId"];
[request setData:dict];3.3 发起请求
SDK的请求API分为同步请求和异步请求,统一封装在 CoraoolLib 的接口类下
3.3.1 同步请求
接口定义:
/**
同步请求
*/
-(id )syncInvoke:(Class)modelClass
request:(CoraoolRequest *)request;
/**
同步请求
*/
-(void )syncInvoke:(Class)modelClass
request:(CoraoolRequest *)request
callback:(void (^)(CoraoolResponse *response))callback;参数说明:
| 参数名 | 类型 | 解释 | 说明 |
|---|---|---|---|
| clz | Class | 返回对象类的Class | 对应第一步Reponse对象类的Class |
| request | CoraoolRequest | 请求参数 | 对应第二步请求参数对象 |
| callback | void (^)(CoraoolResponse ) | 回调Callback | 如果提供了Callback接口参数,则本次请求总是会回调到Callback接口中的一个方法,接口方法的定义看下一步 |
返回值说明:
| 返回值 | 类型 | 解释 | 说明 |
|---|---|---|---|
| response | CoraoolResponse | 返回对象类 | 对应第一步Reponse的对象实例 |
示例说明:
-(void)testSyncNetwork
{
CoraoolRequest *request = [CoraoolRequest new];
request.apiVersion = @"1.0.0";
request.apiName = @"open.coraool.bingoplus.home.game.ranking";
NSMutableDictionary *dict = [NSMutableDictionary new];
[dict setValue:@"123" forKey:@"userId"];
[dict setValue:@"afId" forKey:@"afId"];
[dict setValue:@"1234" forKey:@"deviceId"];
[request setData:dict];
request.connectTimeout = 5;
CoraoolLib *coraoolLib = [CoraoolLib getInstance];
CoraoolResponse *response = [coraoolLib syncInvoke:[CoraoolResponse class] request:request];
}3.3.2 异步请求
接口定义:
/// 异步请求
/// @param modelClass 返回后的类型
/// @param request 请求参数
/// @param success 成功后的block
/// @param failed 失败后的block
/// @param systemError 系统错误的block
-(void )asyncInvoke:(Class)modelClass
request:(CoraoolRequest *)request
success:(void (^)(CoraoolResponse *response))success
failed:(void (^)(CoraoolResponse *response))failed
systemError:(void (^)(CoraoolResponse *response))systemError;参数说明:
| 参数名 | 类型 | 解释 | 说明 | |
|---|---|---|---|---|
| clz | Class | 返回对象类的Class | 对应第一步Reponse对象类的Class | |
| request | CoraoolRequest | 请求参数 | 对应第二步请求参数对象 | |
| success | response | 返回对象的类型 | 请求被正确处理的时候返回,对应 success=true | |
| onFailed | code | int | 请求错误码 | 对应success=false的场景,如果签名错误、无效token等 |
| message | string | 错误描述 | ||
| onSystemError | code | int | 请求错误码 | 各类系统错误,如网络未连接、授权错误、数据解析异常等 |
| message | string | 错误描述 |
示例说明:
-(void)testAsyncNetwork
{
CoraoolRequest *request = [CoraoolRequest new];
request.apiVersion = @"1.0.0";
request.apiName = @"open.coraool.bingoplus.home.game.ranking";
NSMutableDictionary *dict = [NSMutableDictionary new];
[dict setValue:@"123" forKey:@"userId"];
[dict setValue:@"afId" forKey:@"afId"];
[dict setValue:@"1234" forKey:@"deviceId"];
[request setData:dict];
CoraoolLib *coraoolLib = [CoraoolLib getInstance];
[coraoolLib asyncInvoke:[NSDictionary class] request:request success:^(CoraoolResponse *response) {
NSLog(@"testAsyncNetwork success");
} failed:^(CoraoolResponse *response) {
NSLog(@"testAsyncNetwork failed");
} systemError:^(CoraoolResponse *response) {
NSLog(@"testAsyncNetwork systemError");
}];
}4. Web接入
4.1 容器层接入
4.1.1 初始化代理
例子:
//Coraool 初始化 1:增加 WKScriptMessageHandler
//例子:
@interface WebViewController ()<WKScriptMessageHandler>
@end4.1.2 初始化代理
- (void)viewDidLoad {
[super viewDidLoad];
//Coraool 初始化 2:增加 执行脚本
[[CoraoolLib getInstance] addJSBridge:self.wkWebView target:self];
}4.1.3 实现代理
//Coraool 初始化 3:实现WKScriptMessageHandler
- (void)userContentController:(WKUserContentController *)userContentController didReceiveScriptMessage:(WKScriptMessage *)message
{
[[CoraoolLib getInstance] evaluateJS:self.wkWebView target:self userContentController:userContentController didReceiveScriptMessage:message];
}4.1.4 前端调用
例子:
CoraoolJsLib.js 示例
let callbackId = 0;
let callbackMap = {};
class CoraoolJsLib{
static call(name, params, callback) {
//生成callbackId
let cbId = this.genCallbackId();
//添加到callbackMap
this.add(cbId, callback);
//组装方法和参数
let config = {name: name, params: params, callbackId: cbId};
let string = JSON.stringify(config);
window.webkit.messageHandlers.bridgeTest.postMessage(string);
}
//生成callbackId
static genCallbackId() {
return `Webview_callback_${callbackId++}`
}
//添加callback
static add(callbackId, callback) {
callbackMap[callbackId] = {
callback: callback
}
}
};
//注入全局方法,用于Native向h5回调
window.bridgeCallback = function(callbackId, res) {
let cb = callbackMap[callbackId];
let callback = cb["callback"];
if (callback) {
callback(res);
}
delete callbackMap.callbackId
}
js_bridge.html 示例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Apache ECharts Demo</title>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/echarts.min.js"></script>
<style>
.event-button {
margin-right: 8px;
background-color: green;
color: white;
}
.page-button {
margin-right: 8px;
background-color: blue;
color: white;
}
.verify-button {
margin-right: 8px;
background-color: red;
color: white;
}
.dialog-button {
margin-right: 8px;
background-color: orange;
color: white;
}
</style>
</head>
<body>
<script type="text/javascript" src="./CoraoolJsLib.js"></script>
<div id="chart" style="width: 350px; height: 200px;"></div>
<script>
var chart = echarts.init(document.getElementById('chart'));
var option = {
xAxis: {
data: ["水","金","地","火","木","土","天","海","冥"],
axisLabel: {//调整width可能会导致标签显示不全
interval: 0, // 设置标签全部显示
margin: 10, // 调整标签与轴线之间的距离
textStyle: {
fontSize: 12 // 设置标签字体大小
}
},
axisTick: {show: false},//设置x轴底部标签为虚线
axisLine: {
show: false,
lineStyle: {
type: 'dashed' // 设置为虚线
}
}
},
yAxis: {
axisTick: {show: false},
axisLine: {
show: false,
lineStyle: {
type: 'dashed' // 设置为虚线
}
},
splitLine: { // 添加此项即可设置中间虚线
show: true,
lineStyle: {
type: 'dashed'
}
}
},
series: [{
name: '数据1',
type: 'bar',
data: [5, 15, 25, 45, 55, 15, 35, 20, 10],
itemStyle: {
color: function(params) {
var value = params.value;
//根据区间值来设置不同柱状图的颜色渐变
if (value < 10) {
return new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: '#C8FF9E'
}, {
offset: 1,
color: '#05CC18'
}]);
} else if (value < 20) {
return new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: '#10A2FB'
}, {
offset: 1,
color: '#1B5AF7'
}]);
} else {
return new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: '#FF8E9B'
}, {
offset: 1,
color: '#FD021E'
}]);
}
}
}
}]
};
chart.setOption(option);
</script>
<script>
function trackClickLower() {
CoraoolJsLib.call("track", JSON.stringify({
"eventType": "click",
"eventName": "JS_CLICK_EVENT_NAME",
"eventValue": {
"key1-lower":"value1",
}
}), function(res) {
console.log("recieve callback")
console.log(res)
});
}
function trackClick() {
CoraoolJsLib.call("track", JSON.stringify({
"eventType": "CLICK",
"eventName": "JS_CLICK_EVENT_NAME",
"eventValue": {
"key1":"value1"
}
}), function(res) {
console.log("recieve callback")
console.log(res)
});
}
function trackExpose() {
CoraoolJsLib.call("track", JSON.stringify({
"eventType": "EXPOSE",
"eventName": "JS_EXPOSE_EVENT_NAME",
"eventValue": {
"key1":"value1",
"key2":"value2"
}
}), function(res) {
console.log("recieve callback")
console.log(res)
});
}
function trackCustom() {
CoraoolJsLib.call("track", JSON.stringify({
"eventType": "CUSTOM",
"eventName": "JS_CUSTOM_EVENT_NAME",
"eventValue": {
"key1":"value1",
"key2":"value2"
}
}), function(res) {
console.log("recieve callback")
console.log(res)
});
}
function trackPageStart() {
CoraoolJsLib.call("trackPageStart", JSON.stringify({
"eventType": "PAGE",
"eventName": "PAGE_NAME_IS_EVENT_NAME",
"eventValue": {
"key1":"value1",
"key2":"value2"
}
}), function(res) {
console.log("recieve callback")
console.log(res)
});
}
function trackPageEnd() {
CoraoolJsLib.call("trackPageEnd", JSON.stringify({
"eventType": "PAGE",
"eventName": "PAGE_NAME_IS_EVENT_NAME",
"eventValue": {
"key3":"value3",
"key4":"value4"
}
}), function(res) {
console.log("recieve callback")
console.log(res)
});
}
function updatePageProperties() {
CoraoolJsLib.call("updatePageProperties", JSON.stringify({"jsProp": "jsValue"}), function(res) {
console.log("recieve callback")
console.log(res)
});
}
function getClientInfo() {
const info = CoraoolJsLib.getClientInfo();
alert(info)
}
function showAlert() {
alert("ShowAlert");
}
function showConfirm() {
alert("ShowConfirm");
}
function showPrompt() {
alert("ShowPrompt");
}
</script>
<p>Web javascript bridge</p>
<div>Other Event:</div>
<button onclick="trackClickLower()" class="event-button">trackClickLower</button>
<button onclick="trackClick()" class="event-button">trackClick</button>
<button onclick="trackExpose()" class="event-button">trackExpose</button>
<button onclick="trackCustom()" class="event-button">trackCustom</button>
<div>Page Event:</div>
<button onclick="trackPageStart()" class="page-button">trackPageStart</button>
<button onclick="trackPageEnd()" class="page-button">trackPageEnd</button>
<button onclick="updatePageProperties()" class="page-button">updatePageProperties</button>
<div>Verify Track:</div>
<button onclick="getClientInfo()" class="verify">getClientInfo</button>
<p>Web Dialog</p>
<button onclick="showAlert()" class="dialog-button">ShowAlert</button>
<button onclick="showConfirm()" class="dialog-button">ShowConfirm</button>
<button onclick="showPrompt()" class="dialog-button">ShowPrompt</button>
</body>
</html>5. Abtest 接口
5.1 初始化Abtest功能
通过重载 com.coraool.IParamProvider 接口的 isEnableAbtest 方法,即可开启Abtest功能。需要注意的事项:
- Abtest模块的功能默认是关闭的,需要显式开启后才可以使用;
- 用户身份标识会用于实验分桶的计算,所以类似userId的参数需要尽早设置,建议在调用initialize方法前完成
public class CApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
// 用户身份标识请在SDK初始化之前设置,因为后续初始化过程需要用到
CoraoolLib.getInstance().setUserId("123abc");
CoraoolLib.getInstance().setCustomDeviceId("my_unique_device_id");
CoraoolLib.getInstance().initialize(this, new IParamProvider() {
...
// 通过重载此方法,开始Abtest模块功能
@Override
public boolean isEnableAbtest() {
return true;
}
});
}
}5.2 获取单实验分桶
接口定义
-(NSString *)getABTest:(NSString *)experimentName;
参数说明
| 参数 | 解释 | 说明 |
|---|---|---|
| experimentName | 实验名称 | 在实验平台上创建的实验名称 |
示例代码
let bucket = CoraoolLib.getInstance().getABTest("FEEDS_OLD_USER_BASE");
5.3 获取单实验分桶对象
接口定义
-(CoraoolABTestModel *)getABTestObject:(NSString *)experimentName;
参数说明
| 参数 | 解释 | 说明 |
|---|---|---|
| experimentName | 实验名称 | 在实验平台上创建的实验名称 |
示例代码
let model = CoraoolLib.getInstance().getABTestObject("FEEDS_OLD_USER_BASE")5.4 获取全部实验分桶
接口定义
-(NSArray<CoraoolABTestModel*> *)getABTestListAll;
参数说明
| 参数 | 解释 | 说明 |
|---|---|---|
| 无 | 无 | 无 |
示例代码
let models = CoraoolLib.getInstance().getABTestListAll()




Comments (0)