1. Introduction
Coraool WebSDK integrates the tracking system & API calling system.
2. Docking process

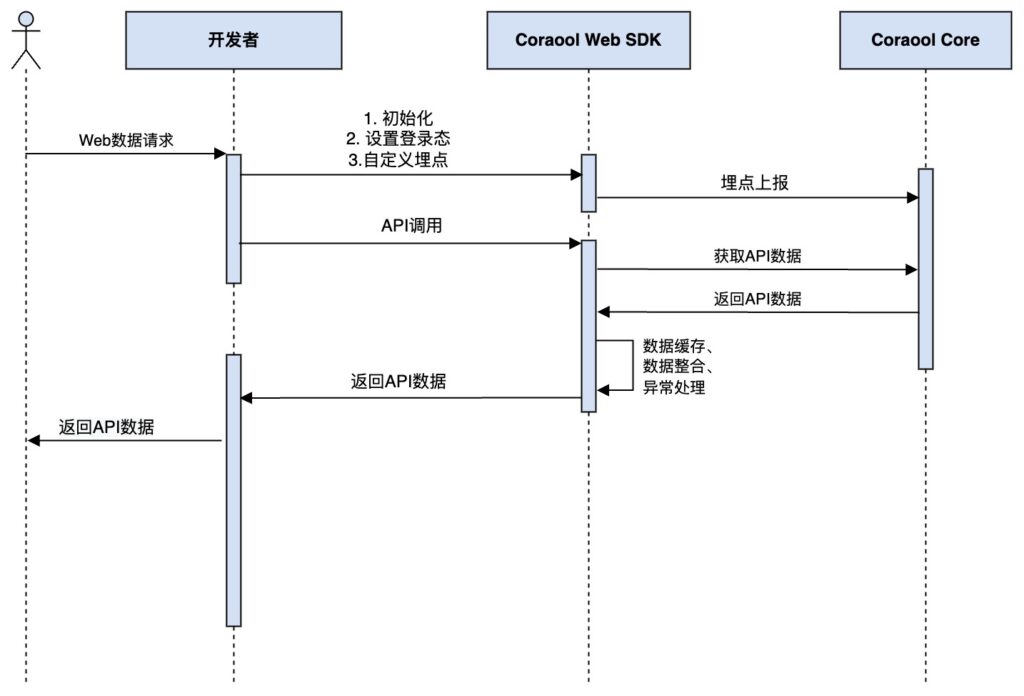
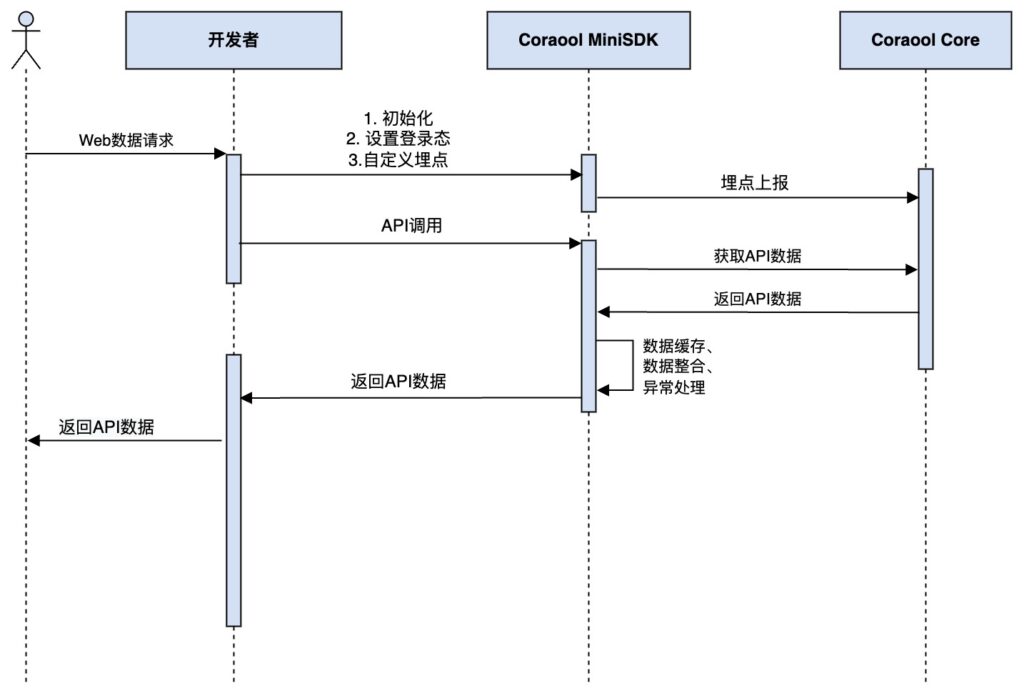
Overall process description:
- STEP1: Developers access Coraool WEBSDK and call custom buried points to report
- 1. Initialization
- 2. Set login status
- 3. Customized buried points
- STEP2: Call API to obtain data and obtain data.
3. Instructions for use
3.1 scriptIntroduction plan
<script src="coraool-web-sdk-2.5.0.js"></script>
// or
npm install @coraoolsg/coraool-web-sdk| VersionDate | Release Notes | SDK |
|---|---|---|
| 20241218 | Version 2.5.0 Updates: 1. Fixed compatibility exceptions in jsbridge and improved buried point stability. | coraool-web-sdk-2.5.0.js |
| 20241211 | Version 2.4.2 Updates: 1. Optimize the stability of exposure events 2. Add click event callback: Active call: window.CORA_SDK.tracker.click.then(() => { // Triggered after successful click }) GTP call: <div data-gtp-d=”login” data-gtp-ext='{“id”:123, “hrefURL”: “https://www.google.com open the URL outside the webview “, “openURL”: “https://www.google.com opens the webview “}’>d bit </div> | coraool-web-sdk-2.4.2.js |
| 20241113 | Version 2.3.5 Updates: : 1. Improve the compatibility of setUserId 2. Optimize GTP information | coraool-web-sdk-2.3.5.js |
| 20241009 | Version 2.3.3 Updates: 1. Enhance the Compatibility of the setUserId Method | coraool-web-sdk-2.3.3.js |
| 20240909 | Version 2.3.2 Updates: 1. Optimize GTP information | coraool-web-sdk-2.3.2.js |
| 20240729 | Version 2.3.0 Updates: 1. The GTP information in the iframe scenario is optimized 2. update new function getAppId,see 4.17 | coraool-web-sdk-2.3.0.js |
3.2 Call example
1. Step 1: Initialization
window.CORA_SDK.initialize({
AppId: "appId", // 目前传测试值,后续在coraool申请
AppKey: "appKey",
AppSec: "appSec",
})2. Step 2: Set login status
Set login status ( login, called when logging out)
window.CORA_SDK.setUserId({
userId: "userId", // 用户Id,登录时传真实的userId,登出时传空""
afId: "afId", // 额外信息 - 例如afId
}); 3. Step 3: API call example
1. Invoke method call
// 调用
const res = window.CORA_SDK.invoke({
apiName: "open.coraool.home.game.ranking", // 获取Ranking列表的时候 固定传该值
apiVersion: "1.0.0", // 目前只支持 1.0.0
});2. Track buried points
window.CORA_SDK.track("eventName", {
eventType: "CLICK", // CLICK 点击 EXPOSE曝光 PAGE页面 CUSTOM自定义(不填为自定义)
"customClickKey1": "customClickValue1", // 自定义key: value
"customClickKey2": "customClickValue2", // 自定义key: value
});3. A/B 实验参数
异步获取 A/B Test 的实验参数
// @param {String[]} layerNameArray 实验层
const expr = await window.CORA_SDK.getABTestParams(["layer1","layer2"])
入参说明:
| 字段名 | 类型 | 是否必须 | 解释 |
| layerNameArray | string[] | Y | 实验层 |
| 字段名 | 类型 | 是否必须 | 解释 |
| Array | 是 | ||
| layer | string | 是 | 分层名称 |
| expr | string | 是 | 实验名称 |
| args | string | 否 | 实验参数 |
| exprTracking | string | 是 | 实验埋点参数 |
[
{
"args": "",
"expr": "base",
"exprTracking": "layer1.2|base.2",
"layer": "layer1"
},
{
"args": "",
"expr": "base",
"exprTracking": "layer2.1|base.1",
"layer": "layer2"
}
]4. API description
4.1 initialize
SDK initialization, parameter description:
| Field name | type | Is it necessary | explain | illustrate |
| AppId | string | yes | AppId of SDK initialization parameter | It is allocated when the business party accesses the SDK. It is allocated independently by different ends and is globally unique. |
| AppKey | string | yes | unique application identifier | Allocated when the business party accesses the SDK, one for each end |
| AppSec | string | yes | Encrypted string for data exchange | Allocated when the business party accesses the SDK, one for each end |
Example:
window.CORA_SDK.initialize({
AppId: "appId", // 目前传测试值,后续在coraool申请
AppKey: "appKey",
AppSec: "appSec",
})4.2 setUserId
Set userId, afId, parameter description:
| Field name | type | Is it necessary | explain |
| userId | string | yes | The userId of the user. If not logged in, pass an empty string. |
| afId | string | yes | The user’s afId. If the afId cannot be obtained, an empty string is passed. |
Example:
window.CORA_SDK.setUserId({ userId: "112332123_ef_123", // 用户的userId
afId: "2112332123_ef_1231_afId_3123", // 额外信息 - 用户的afId
}); 4.3 Invoke
call api
window.CORA_SDK.invoke({
apiName: "open.coraool.home.game.ranking",
apiVersion: "1.0.0",
params: {} // 无 params 可不写此行
})Input instructions:
| Field name | type | Is it necessary | explain |
| apiName | string | yes | Example of api name: Get Ranking list data: apiName: “open.coraool.home.game.ranking” |
| apiVersion | string | no | If not uploaded, the default version is 1.0.0 |
Parameter description:
{
version: "75a7ff8403ccb7f4b26028ba7c5a6fac", // 版本号
ranking: [{
gameId: "CrazyTime0000002", // 游戏Id
gameTop: "top1 Slot", // 游戏排行
gameType: 17, // 游戏类型
likeCnt: 2001, // 收藏数
platformId: "108", // 游戏厅Id
tags: ['MostPlayed',...], // 推荐标签
},
{...}
],
track: { // 埋点数据 (AF上报数据,与本次track不冲突)
expLayer: 'NEWUSER', // 实验参数,用于埋点上报
expBucket: '74', // 实验参数,用于埋点上报
expAlg: 'ggr', // 实验参数,用于埋点上报
expExtra: null // 实验参数,用于埋点上报
}
}Parameter description:
| Field name | type | explain |
| Object | Results returned by ranking list | |
| version | string | version number |
| ranking | Array | Sort data |
| gameId | string | GameId |
| platformId | string | Game arcadeId |
| gameTop | string | null | Game ranking |
| gameType | number | game type |
| likeCnt | number|null | Number of collections |
| tags | string[] | null | Recommend Signature, |
| track | Buried data | |
| expLayer | string | Experimental parameters, used to bury and report the user’s new and old user ID NEWUSER (new user) / OLDUSER (old user) / BASE (if neither userId nor device ID is passed, BASE will be returned) |
| expBucket | string | Experimental parameters, used for buried point reporting |
| f | string | Experimental parameters, used for buried point reporting |
| expExtra | string | null | Extended parameters for hidden point reporting |
4.4 Track
Custom buried points
The application scenarios of custom buried points are very wide, and they need to be used flexibly to avoid overreporting and false positives of data.
window.CORA_SDK.track("eventName", {
pageName: "homePage", // 页面名称
eventType: "PAGE", // CLICK 点击 EXPOSE曝光 PAGE页面 CUSTOM自定义(不填为自定义)
customClickKey1: "customClickValue1",
customClickKey2: "customClickValue2",
customClickKey3: "customClickValue3",
});| Field name | type | Is it necessary | explain |
| eventName | string | yes | Event name (fill in the specification) |
| eventValueParams | Object | no | event object |
| Field name | type | Is it necessary | explain |
| pageName | string | yes | Page name |
| eventType | string | no | CLICK click, EXPOSE exposure, PAGE page, CUSTOM custom event unfilled/empty custom event |
| customxxx | string | no | Custom key value |
4.5 tracker
- Added window.cora_SDk.trackers.page event
- Added Window.cora_SDk.trackers.click Click event
- Added Window.cora_SDk.trackers.expose event
- Added Window.cora_SDk.trackers.custom Custom events
After version 3.0, it will replace 4.4 Track
// Take page page event as an example, call example
window.CORA_SDK.tracker.page("eventName", {
customKey1: "customValue1",
customKey2: "customValue2",
});4.6 trackPageStart
Enter the page to bury points. If the point burying method is manual mode, you can start burying points yourself.
// 方法:
window.CORA_SDK.trackPageStart(eventName: string, eventValueParams: Object)
// good case
export default {
// 以vue2.6为例,在生命周期beforeCreate执行最佳
beforeCreate() {
window.CORA_SDK.trackPageStart(eventName: string, eventValueParams: Object)
}
}
Parameter Description:
| Field name | type | Is it necessary | explain |
| eventName | string | yes | event name |
| eventValue | Object | no | event object |
4.7 trackPageEnd
Leave the page buried point, leave the page buried point (used in conjunction with trackPageStart, the parameters are the same)
// 方法:
window.CORA_SDK.trackPageEnd(eventName: string, eventValueParams: Object)
// good case
export default {
// 以vue2.6为例,在生命周期beforeDestory执行最佳
beforeDestory() {
window.CORA_SDK.trackPageEnd(eventName: string, eventValueParams: Object)
}
}4.8 setCustomDeviceId
Support custom device ID
// 方法:
// 在window.CORA_SDK.initialize之后执行
window.CORA_SDK.setCustomDeviceId("xxid");4.9 setPageCollectionMode
Set the burying mode and support two burying modes: manual and automatic.
// 使用实例
window.CORA_SDK.setPageCollectionMode("AUTO");Parameter Description:
| Field name | type | Is it necessary | explain | illustrate |
|---|---|---|---|---|
| mode | “AUTO” | “MANUAL” | yes | How to collect page events | “Manual” Manual “AUTO” Automatic (default mode) |
Automatic mode: turned on by default , automatically reports hidden points on the page.
Manual mode: manually turn on, turn off automatic page reporting.
4.10 updatePageProperties
Update buried point parameters
After adding buried parameters, all pages will take effect.
To clear the newly added properties, just call the method again and pass in the empty object {}
// 在window.CORA_SDK.initialize之后执行
window.CORA_SDK.updatePageProperties({
"key1": value1,
"key2": value2,
"key3": value3,
...
});| Field name | type | Is it necessary | explain |
| pageParams | Object | no | Add buried parameters to the current page |
4.11 updatePageName
Update page name
// 在window.CORA_SDK.initialize之后执行
window.CORA_SDK.updatePageName(pageName:string)
// good case
export default {
// 以vue2.6为例,在生命周期beforeCreate执行最佳
beforeCreate() {
window.CORA_SDK.updatePageName('PAGEHOME') // 'PAGEHOME'此处是页面名
}
}| Field name | type | Is it necessary | explain |
| pageName | string | yes | Change current page name |
4.12 setPlatform
Set up the device system, instructions for use:
| Field name | type | Is it necessary | explain |
| platform | string | yes | Device system: iOS, Android, Windows, PC, H5, MiniApp |
// 举例:小程序端打开外部链接,跳转落地页后调用此方法
// 在window.CORA_SDK.initialize之后执行
window.CORA_SDK.setPlatform("MiniApp")
4.13 getGtpInfo
Get the value of gtp
// @params pageName {string} 页面名
// @params cd {string} 4.14GTX章节中c和d的位置,
window.CORA_SDK.getGtpInfo(pageName, cd)
// 放方法示例:
cont gtp = window.CORA_SDK.getGtpInfo('PAGE_HOME', 'Feeds.0')
console.log(gtp) // 输出结果 '123.PAGE_HOME.Feeds.0'4.14 GTX
- Introduction to GTX automatic point burying
- GTX buried points are used to track and analyze page traffic, and can solve the following key business problems:
- Statistics of basic indicators such as PV and UV of the specified page;
- Track the source and destination of page traffic and analyze the traffic funnel of user paths;
- Based on traffic and conversion evaluation, inform the business side of the traffic efficiency of each page and the pit within the page;
- Glossary:
- Global Tracking Position (GTP): Global position tracking model, used to track locations and the flow of traffic between different locations;
- Global Tracking Content (GTC): Global content tracking model, used to track delivery content and guide conversion efficiency;
- Global Tracking X (GTX): refers to the solution composed of GTP and GTC;
- GTX buried points are used to track and analyze page traffic, and can solve the following key business problems:
- GTP buried point
- GTP parameter definition:
a.b.c.d = ${appId}.${pageId}.${module}.${point}, GTP needs to be constructed and used strictly in accordance with the following specifications. The UI layer constructs the four-layer structure through structured data (this method is recommended), or it can be constructed manually. - [Important] To jump to the a tag page
<a href="/xx?, you need to add >p=a.b.c.d when using code to jump to the url.gtp=a.b.c.d"></a>
- GTP parameter definition:
| GTP | meaning | illustrate |
|---|---|---|
| a position | ${appId} | Globally unique, allocated independently on different ends, such as: c120420 |
| b position | ${page} | The b bit is automatically generated based on the URL of the page. |
| c position | ${module} | The floor or module number of the page |
| d position | ${component} | Subdivided submodule number |
Code example:
<! --
data-gtp-b=" Page number"
data-gtp-c=" Floor/Module Number"
data-gtp-d=" Submodule number of the subdivision within the floor/module"
-->
<body>
<div data-gtp-b="home">
<!-- 楼层 or 模块 -->
<div data-gtp-c="topbar">
<div class="xx">
<div data-gtp-d="1xx">d一号位</div>
<div data-gtp-d="2xx">d二号位</div>
</div>
</div>
<div class="xx"></div>
<!-- 楼层 or 模块 -->
<div data-gtp-c="banner">
<div class="xx">
<div data-gtp-d="1xx">d一号位</div>
<div data-gtp-d="2xx">d二号位</div>
</div>
</div>
<div class="xx"></div>
</div>
</body>Other uses of GTX buried points
| DOM properties | illustrate |
|---|---|
| data-gtp-ext | The extended field attribute of the service d bit, the attribute value is converted through JSON.stringify <div data-gtp-d=”login” data-gtp-ext='{“itemId”:123}’>d bit</div> |
| data-gtp-skip | No click exposure; no page exposure, no clicks & no sub-DOM exposure |
code example
<!-- GTP 埋点其他用法 -->
<div data-gtp-b="home">
<div data-gtp-c="topbar">
<div data-gtp-d="1xx" data-gtp-ext='{"itemId":123}'>点击埋点</div>
<div data-gtp-d="2xx" data-gtp-skip="true">
这一块的均不曝光
<div data-gtp-d="track-skip" data-gtp-skip="true">4</div>
</div>
</div>
</div>3. GTC burying point
- GTC parameter definition:
a.b.c.d = ${sysId}.${algoId}.${algoVer}.${audienceId}, GTC also contains a 4-layer structure, definitions at different levels
| GTC | meaning | illustrate |
|---|---|---|
| a position | ${sysId} | Delivery system ID, used to identify different content delivery parties |
| b position | ${algoId} | Delivery algorithm ID, used to identify the delivery algorithm used by the delivery system to generate different content |
| c position | ${algoVer} | Delivery algorithm version ID, used to identify different versions of the delivery algorithm |
| d position | ${audienceId} | The placement group ID is used to identify different placement groups. |
code example
Enter the url, for example, https://www.coraool.com?gtc=a.b.c.d SDK automatically retrieves
4.16 getDeviceId
Get device ID
window.CORA_SDK.getDeviceId()
// console 'xfdaslfjllf1212312xx'
4.16 getAppId
Get AppId
window.CORA_SDK.getAppId()
// console '12345'
5.Information collection form
| Field name | type | Is it necessary | default value | explain |
| //Event | ||||
| eventType | string | yes | “CUSTOM” | CLICK click event EXPOSE exposure event PAGE page event CUSTOM custom event |
| eventName | string | yes | “” | event name |
| eventTime | string | yes | “” | Client reporting time |
| eventValue {object} Basic information of buried points: event value | ||||
| … | Call external incoming | |||
| eventProps {object} basic information: SDK built-in event value | ||||
| customDeviceId | string | no | “” | Custom device Id calls 4.7 function window.CORA_SDK.setCustomDeviceId(“xxid”) |
| pageName | string | no | “” | The page name calls the 4.10 function window.CORA_SDK.updatePageName(pageName:string). The function is not called: the page name is automatically generated. |
| isbf | string | yes | “0” | Browser or tab switching hides “0” and the default value “1” indicates switching. |
| ikB | string | yes | “0” | The page exposure caused by clicking the browser’s back button is “0” and the default value “1” means going back. |
| startTime | string | no | Page visit start time | |
| endTime | string | no | Page visit end time | |
| pageDuration | string | no | Time on page | |
| referPage | string | no | “xx” | Previous page URL |
| gtp | string | yes | “” | gtp data |
| gtpPre1 | string | yes | “” | Previous page gtp data |
| gtpPre2 | string | yes | “” | Previous page gtp data |
| gtcPre1 | string | yes | “” | Previous page gtc data |
| gtcPre2 | string | yes | “” | Previous page gtc data |
| sdkInitDate | string | yes | “” | SDK buried information: first call time |
| enabledTracking | boolean | yes | false | Advertisement push |
| enabledNotification | boolean | yes | false | Advertisement push permission |
| platform | string | yes | “” | Platform: Windows | Mac | Linux | Android | iOS |
| container | string | yes | “” | Container: NONE | BROWSER | APP | MINIAPP |
| lang | string | yes | “” | Device information: language |
| uid | string | yes | “” | User information: user id |
| deviceId | string | yes | “” | device id |
| browser | string | yes | “” | Browser |
| browserVersion | string | yes | “” | Browser model |
| systemName | string | yes | “” | operating system |
| systemVersion | string | yes | “” | Operating system version |
| sdkVersion | string | yes | “” | SDK version |
| userAgent | string | yes | “” | ua information |
| deviceScreenXpx | number | yes | Device hardware information: Device screen resolution Xpx | |
| deviceScreenYpx | number | yes | Device hardware information: Device screen resolution Ypx | |
| deviceScreenOrient | string | yes | Device hardware information: device screen orientation | |
| deviceScreenIsTouch | boolean | yes | false | Device hardware information: whether the device screen can be touched |
| deviceBatteryLevel | number | yes | Equipment hardware information: battery level | |
| deviceNetwork | Device network information | |||





Comments (0)